You are building a product and you want to move fast. But you can’t just launch your MVP without auxiliary tools to help you learn and grow it. You will want to track visitors to understand, where they are coming from, track users to understand how they are using your product and can you really call it a landing page, without a Newsletter Subscription Button and an obnoxious chat window popping up?
While it’s possible to hack these things together for yourself, the economic choice is to install a plugin. Low maintenance, most of them have a free tier and built-in features for collaborating and sharing data with your team. So there are many reasons and use cases for Javascript integrations.
So what’s the catch?
This is fine until you start optimizing for performance. That’s when you realize that most integrations that provide script plugins just don’t seem to give a shit about your visitors. Don’t believe me? Just drop your favorite E-Commerce or news sites into a page speed tool and take a look at the Javascript section.

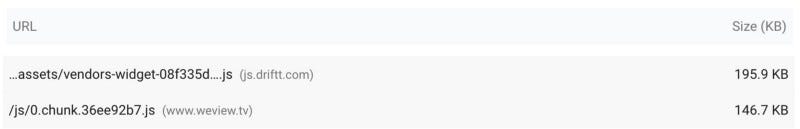
Size comparison of our main chunk to drift’s vendor package

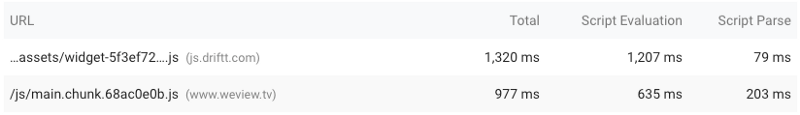
Time consumption our main chunk versus drift’s vendor package
Let’s take our own homepage. I was quite surprised to find out that the vendor bundle for drift, a live chat application we use for customer support and sales, is not only bigger than our main package but also requires more execution time. **This is insane! **Upon taking a closer look at the source code I discovered that they also use react.js. Although not quite lightweight you could still call this a sensible choice, especially if it integrates well with their existing frontend code.
Lucky for us this allows us to draw a direct comparison to our application, which is also running react. Even if we graciously assume that drift supplies 5% of the value to our visitors, it accounts for about 61% of the Javascript pain they have to endure. Thanks drift, very cool.
Beyond a fast setup, there is also very little regard for the developers implementing the scripts. There are usually no configuration options (i.e. which features do you actually want). And when they bother to release an npm module code splitting may not work as in the case for mixpanel. There is also a lack of guidelines for developers, who deliver script integrations (and yes I compiled some points at the end of the article).
Death by a thousand cuts
Just hating on script plugins would be an easy hit and run, but not a fair one. Although ad trackers and live chats are usually just bloatware, there is a real need for easy logical extensions for websites. If you want a customer chat, you should not have to reinvent the wheel. And it is also not accurate to say that a particular script is making your site slow. In reality, it is the careless attitude of not weighing each and every single one of them by their cost and benefits resulting in dozens of integrations without proper profiling and especially without security audits.
The issue is systemic. Users do not hold websites accountable for resource bloat. Website operators, therefore, have very little incentive to cut down the script size or drop a provider, because they bundled their live chat with a complete UI library. Just think about weighing the cost of a few more milliseconds and kilobyte in Javascript against either a completely new capability or that tool marketing has been dying to get. Not a tough choice for small product teams. Can I get a show of hands from everybody who calculates the ROI of every script integration including conversion and setup?
The grass is in fact greener on the other side
Am I saying that you should calculate the ROI for every integration? Not necessarily and contrast to popular belief, not every systemic issue requires you to clean up your own room. Of course, the quick fix, for now, is to be very vigilant of performance, but all hope is not lost.
The more you dive into engineering the more you find an appreciation for standards and publicly defined interfaces. Because things could be better for Javascript integrations. There is no reason why we could not create a standard like CORS or CSPs that allows us to put checks and boundaries on script integrations. 33% of Chrome users for instance use extensions, which (although not a standard!) have the benefit of more efficient reloading and fine-grained security policies. This could be a reality for all web traffic, especially now that Javascript modules are becoming a thing.
So we know that as a site operator you need to be vigilant about performance. But what can script developers do until then? Act as if as though the incentives to prioritize user experience were already in effect. Since this is a rarely practiced art in web development, here a few things that I learned while building the video player integration for weview:
Set a budget for your resources. If you want to future proof it, consider the limits imposed by the still very experimental Chrome ‘never slow mode’.
Understand the requirements and lazy load accordingly. In the case of our video player, most users would not scroll down the product page to see it. We, therefore, built a tiny entry bundle that only renders a preview and loads the entire player once it scrolls to the viewport.
If you do major rendering, have a safety switch ready that kills your script and removes the DOM node in case the styles get messed up. Trust me, caching is a nightmare and by ignoring this I crashed our first client’s site.
If you decide to go for webpack, make sure that you give your jsonP function a unique name! Our namespace collided with that of another script and this is apparently not something that you are supposed to think of in 2019.
Write as much as you can yourself. Since your script should do one thing and do it very well, you do not really need a swiss army knife HTTP library. XHR Requests can be just fine.
Finally, I’d like to draw your attention to another startup from our Techstars cohort: SegmentStream enables you to integrate all your marketing tools through a single script.
TLDR; Script integrations are fundamentally broken and visitors, website operators and script publishers are to blame. Solutions could involve a new standard and a principled approach to developing external scripts.
Was this article interesting or relevant to you? Pass on the goodness by sharing it.